Visual excerpt from the YouTube channel Webon. All rights belong to the original creator.
Typography design has become a popular technique in graphic design, allowing designers to communicate visually through text elements in unique and artistic ways. Canva, a versatile design platform, offers several tools that make it easy to create eye-catching typography effects, even for beginners. This guide provides a detailed step-by-step process based on a practical tutorial, showing how to achieve a stylish typography effect that integrates text with image elements, creating a cohesive and professional look.
Step 1: Preparing Your Image and Accessing Canva’s Type Craft Tool
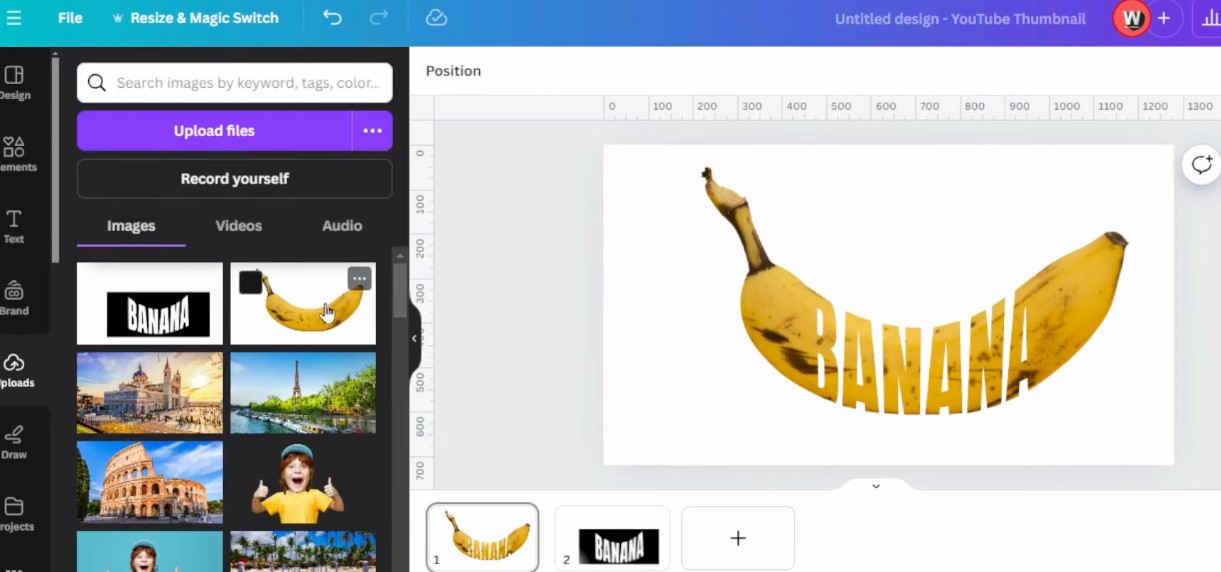
The process begins with selecting and uploading the image you want to use. After opening Canva, start by uploading the image file to your design canvas. In this tutorial, a banana is used as the central visual element. To keep your design balanced and visually appealing, choose an image with a distinct shape and vibrant colors that will complement the typography effect you’ll be adding.
Once your image is in place on the canvas, go to the "Apps" section, which can be found on Canva’s left-hand toolbar. Type "Type Craft" into the search bar to locate Canva’s specialized typography tools. Select Type Craft, a feature that enables you to add customized text layers to your image. Here, you can experiment with font choices, colors, and other styling options. In this example, the font Anton is selected because of its bold and clean appearance, which stands out well when paired with simple images and shapes.
Step 2: Customizing Your Text with Font, Color, and Placement
After choosing the Anton font, change the color of the text to white to ensure strong contrast with the image background. The use of white text on colorful backgrounds is a classic design approach that adds clarity and draws attention to the typography. For the best result, adjust the text's size, shape, and spacing to fit around or alongside the main object in your image—in this case, the banana.
Position the text carefully, aligning it along the edges of the banana. This step is crucial in creating a cohesive design where the typography appears to interact naturally with the image. Adjust the placement and angle of the text to follow the contours of the image, making sure it enhances rather than distracts from the visual effect.
Step 3: Duplicating and Isolating Layers for a Clean Design Look
Once the text fits around the banana as desired, duplicate the text layer. Then, delete the banana from the background, leaving only the typography in place. This isolated text layer serves as the primary visual focus in the next steps. By working with isolated elements, designers can achieve a clean and minimalist aesthetic, especially useful in projects that need a modern look.
After duplicating the text, go to Canva’s "Elements" section to create a solid background that enhances the typography. Select the Square element, resize it to cover the text area, and change the square’s color to black. This black background layer provides a stark contrast, emphasizing the white text while keeping the focus on the typography.
Step 4: Layering and Adjusting Background Elements for Depth
To add a sense of depth to the design, use Canva’s "Layers" function to move the black background square behind the white text. The layering technique in Canva allows designers to arrange visual elements in a way that directs the viewer’s eye through the design. By placing the black square behind the white text, the typography stands out sharply, creating a powerful contrast against the black background. This step is essential in giving the design a professional and polished look.
After finalizing this layer arrangement, download the page to save your design progress. This downloaded image serves as the base for the next steps, where you’ll bring in new elements to further enhance the design.
Step 5: Integrating New Image Layers for a Cohesive Composition
Return to the main design page and re-upload the downloaded image with the black background and white text. This step allows for further customization and provides a fresh layer that can be adjusted independently. After uploading, delete the original banana image, so your canvas now consists solely of the modified text and background layer.
To refine the design further, use Canva’s "Edit Image" function to remove the background from this layer. This feature is especially useful for creating a cleaner look and allowing the text to stand out without distractions. Scroll down to the Dune Cherry filter in Canva’s image-editing options, and apply this effect to give the design a soft, cohesive look. Change the filter’s color to white to maintain consistency and add a gentle, polished touch to the overall composition.
Step 6: Cropping and Positioning for Optimal Visual Balance
Next, crop the image from both the left and right sides to create a tighter, more focused composition. This cropping removes any unnecessary background space, helping to keep the viewer’s attention fixed on the typography and central elements. A well-cropped image draws attention to the main features, enhancing the impact of the text-image integration.
This cropping method also ensures the design has a balanced, centered appearance on the canvas. Consistent alignment and spacing are key to achieving a professional look in typography design, and Canva’s cropping tools make this process straightforward.
Step 7: Adding Shadow Effects for Dimension
For a final touch, go to Canva’s "Elements" section and search for Shadow Graphics. Adding shadows underneath the text creates an illusion of depth and dimension, making the typography appear as if it’s slightly lifted off the page. Position the shadow effect at the bottom of the text to achieve a realistic lighting effect, which adds a professional finish to the design.
The shadow effect can be adjusted in opacity, size, and angle for precise customization. A subtle shadow adds sophistication without overpowering the other design elements. In this tutorial, a modest shadow beneath the text creates a gentle lift that emphasizes the text’s position and enhances readability.
Final Tips for Typography Design in Canva
Creating visually appealing typography designs in Canva doesn’t require advanced skills, but attention to detail is key. Experimenting with fonts, colors, layers, and shadow effects can significantly enhance the quality of your designs. This step-by-step guide offers a practical approach to creating a clean, professional typography effect that combines image and text into an engaging composition.
Canva’s tools make typography design accessible to all levels, from beginners to experienced designers. This tutorial highlights the versatility of Canva’s features, showcasing how creative combinations of font, background, and shadow effects can produce impressive results.